SafeWalk App
Guiding you safely, every step of the way
Role
UX/UI Designer
Industry
Safety
Duration
3 months
The Problem
Traditional GPS apps prioritise the fastest routes, ignoring safety factors like street lighting, CCTV coverage and foot traffic. New students to Southampton were being directed through poorly lit, deserted areas at night, making them more vulnerable.
Stats:
50% of students surveyed felt unsafe using existing GPS apps.
Student Quote:
"I was directed through a dark, deserted area with no houses—just woods. It was creepy and made me feel exposed." — Emily, first year student.
My Role and Collaboration
I was the sole product designer on this project from concept to high-fidelity prototype. While I worked alone, collaboration was key:
Students: I engaged with over 100 students for research and testing.
University Staff: I spoke to campus security and student services.
OpenStreetMap: Got access to street light location and others key information
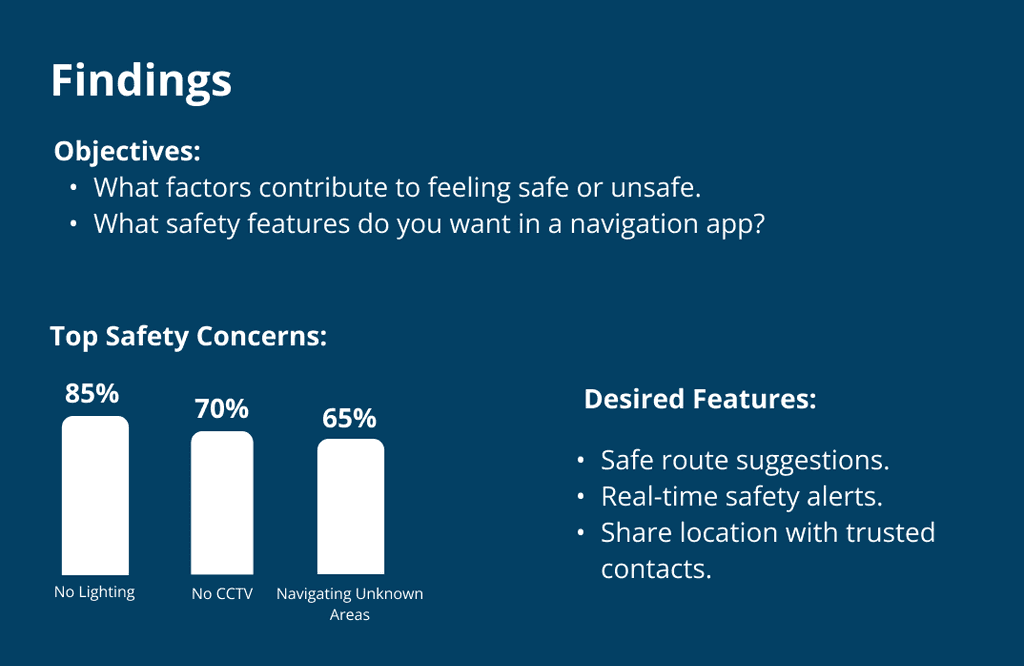
User Research
Interviews and Surveys
To understand users and validate the problem I:
12 In-depth Interviews: Asked about personal experiences and safety concerns.
Online Survey with 150 participants: Asked about broader trends and preferences.