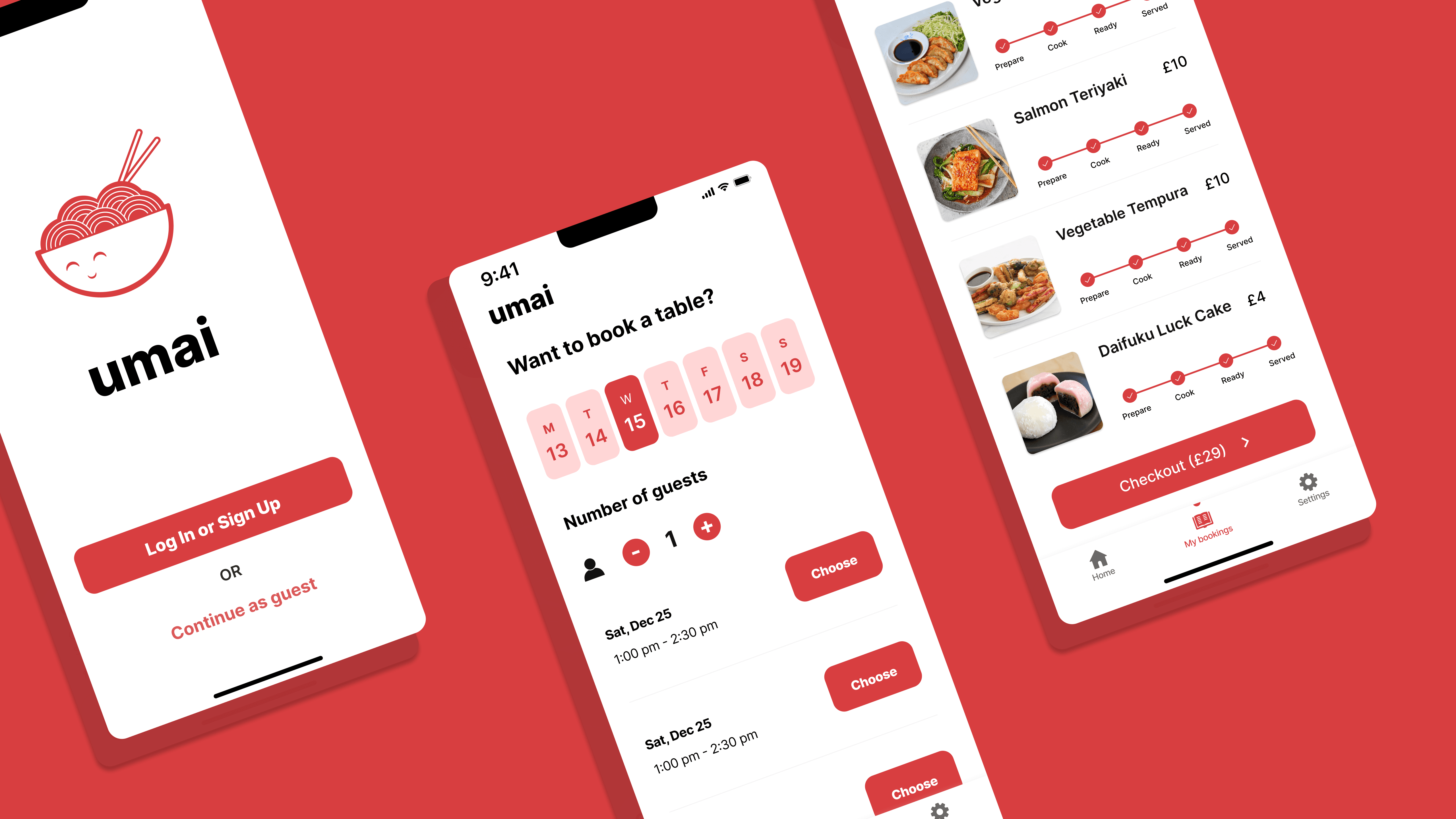
Umai App
Improve dinning experience for users
Role
UX/UI Designer
Industry
Restaurant
Duration
2 months
The Problem
Traditional Umai experiences were hindered by:
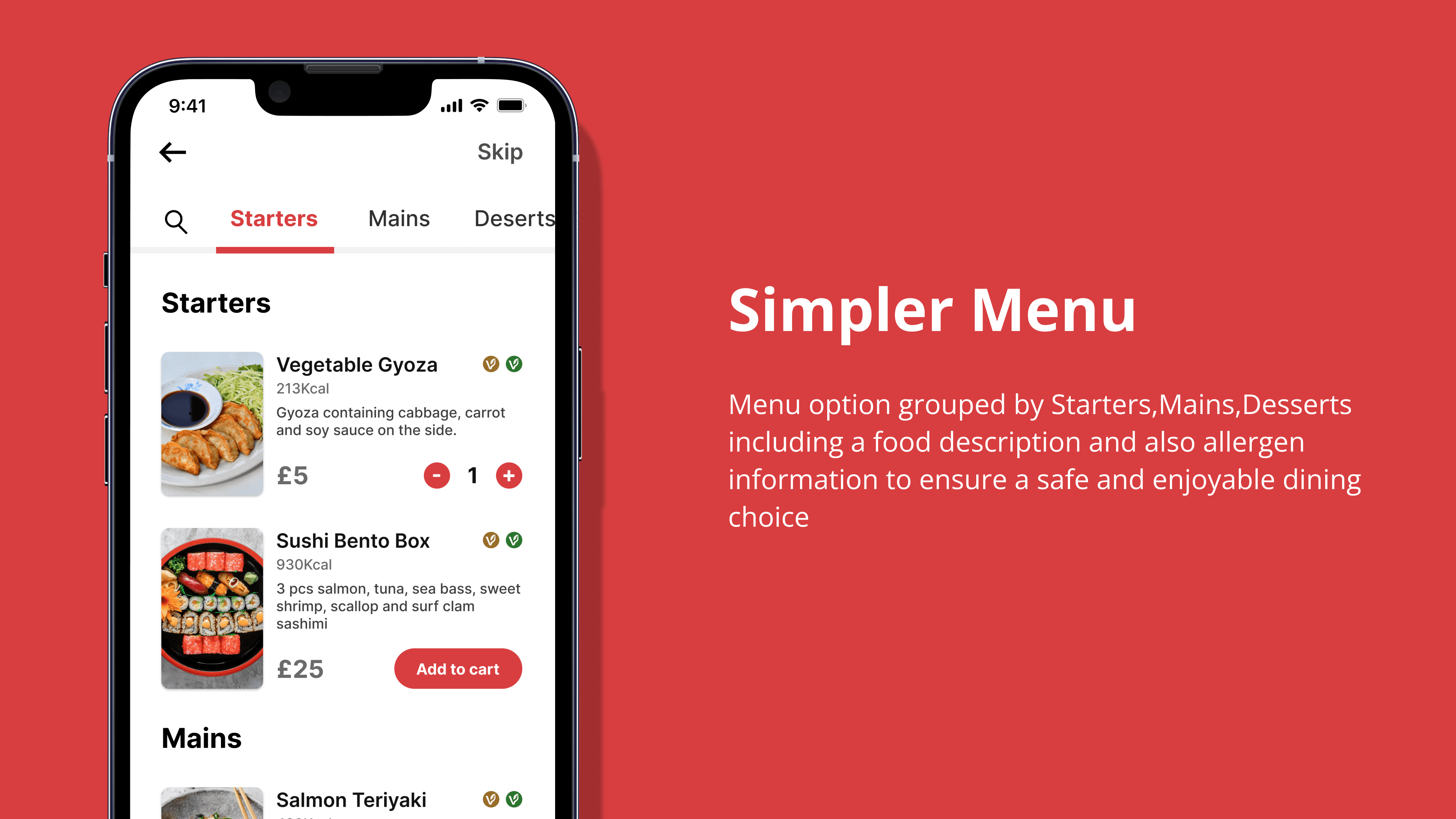
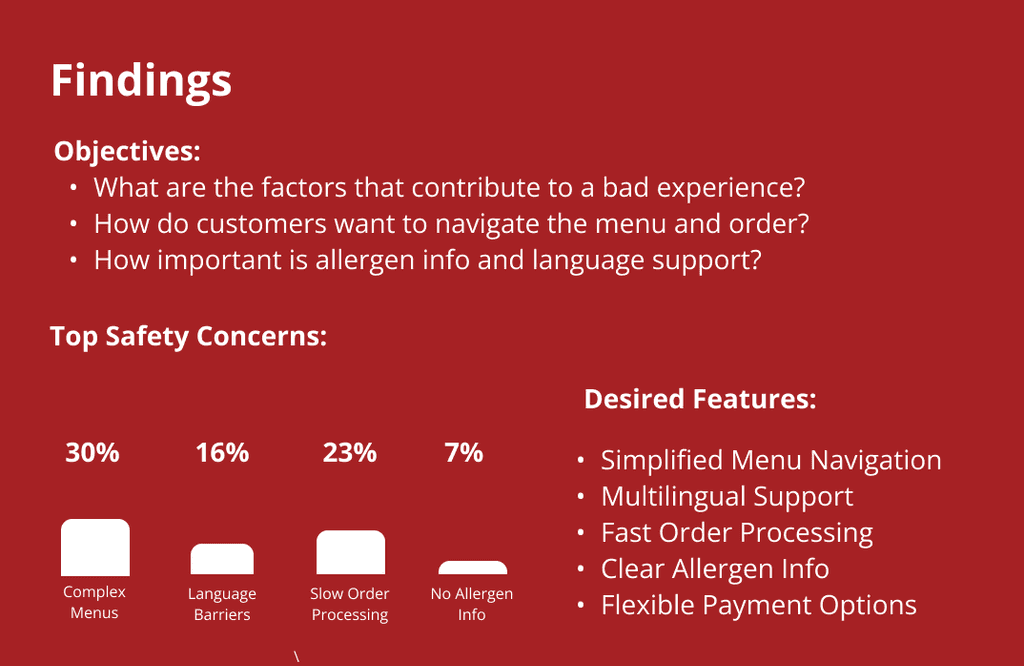
Complex Menu Navigation: 30% of customers found the menu too hard to navigate.
Language Barriers: 16% couldn’t understand the menu due to limited translations and Japanese terminology.
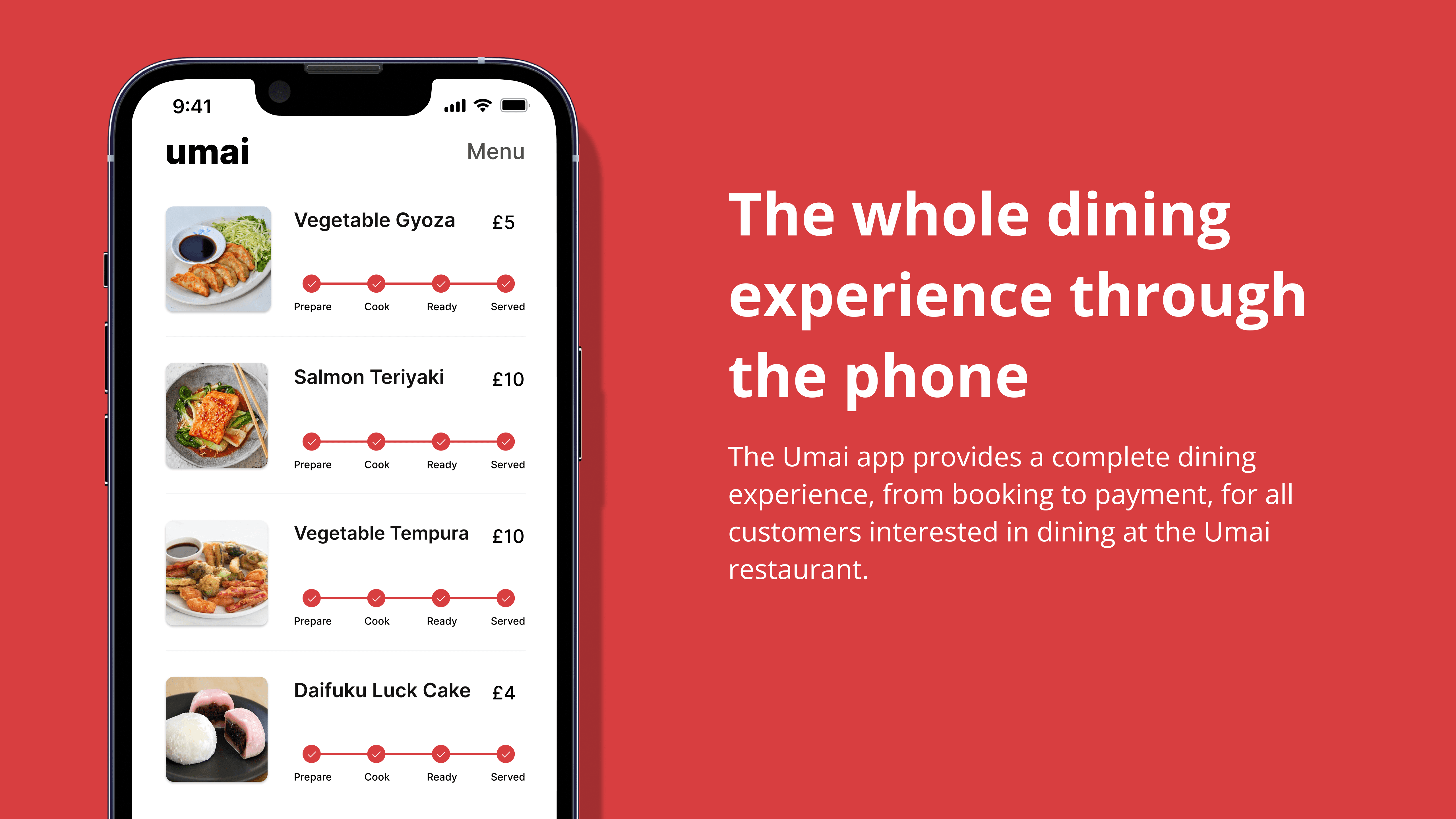
Slow Order Processing: Slow ordering meant longer wait times and annoyed customers.
No Allergen Info: 7% of customers with dietary restrictions couldn’t find clear allergen info, limiting their meal options and putting their health at risk.
Usual Client quote:
"I like the food here but the menu is so confusing. I end up ordering something I didn’t expect because I couldn’t understand the descriptions." — Emily, first-time visitor.
My Role and Collaboration
I was the Product Designer for this project, from concept to high-fidelity prototype over three months. Collaboration was key:
Customers: Interviewed and usability tested over 10 customers.
Restaurant Staff: Spoke with servers and management to understand operational pain points.
User Research
Interviews and Surveys
To get to the bottom of the issues we:
4 In-depth Interviews: Explored individual dining experiences, pain points and desires.
Online Survey with 100 participants: Quantitative data on common pain points and preferences.